|
|


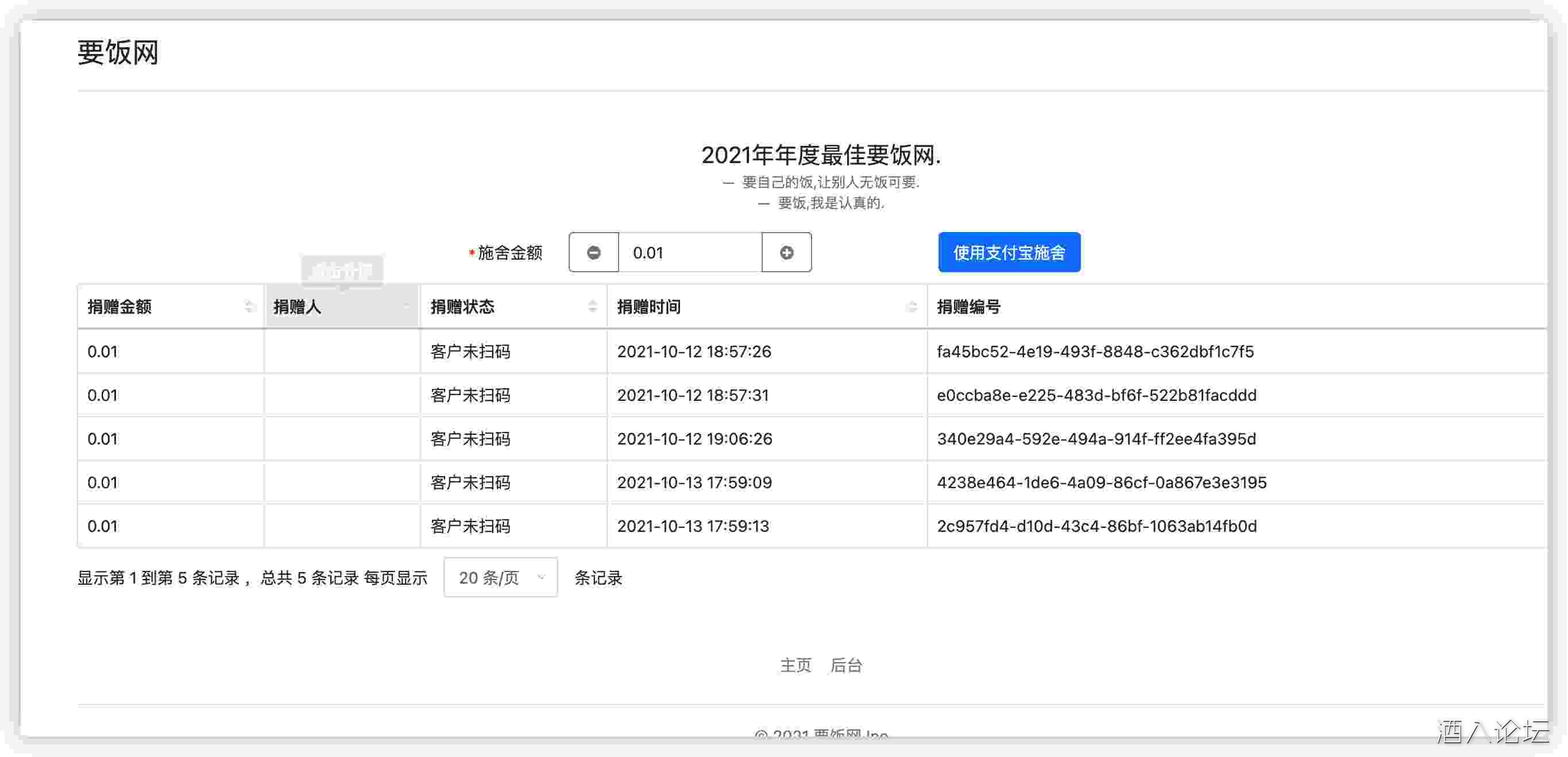
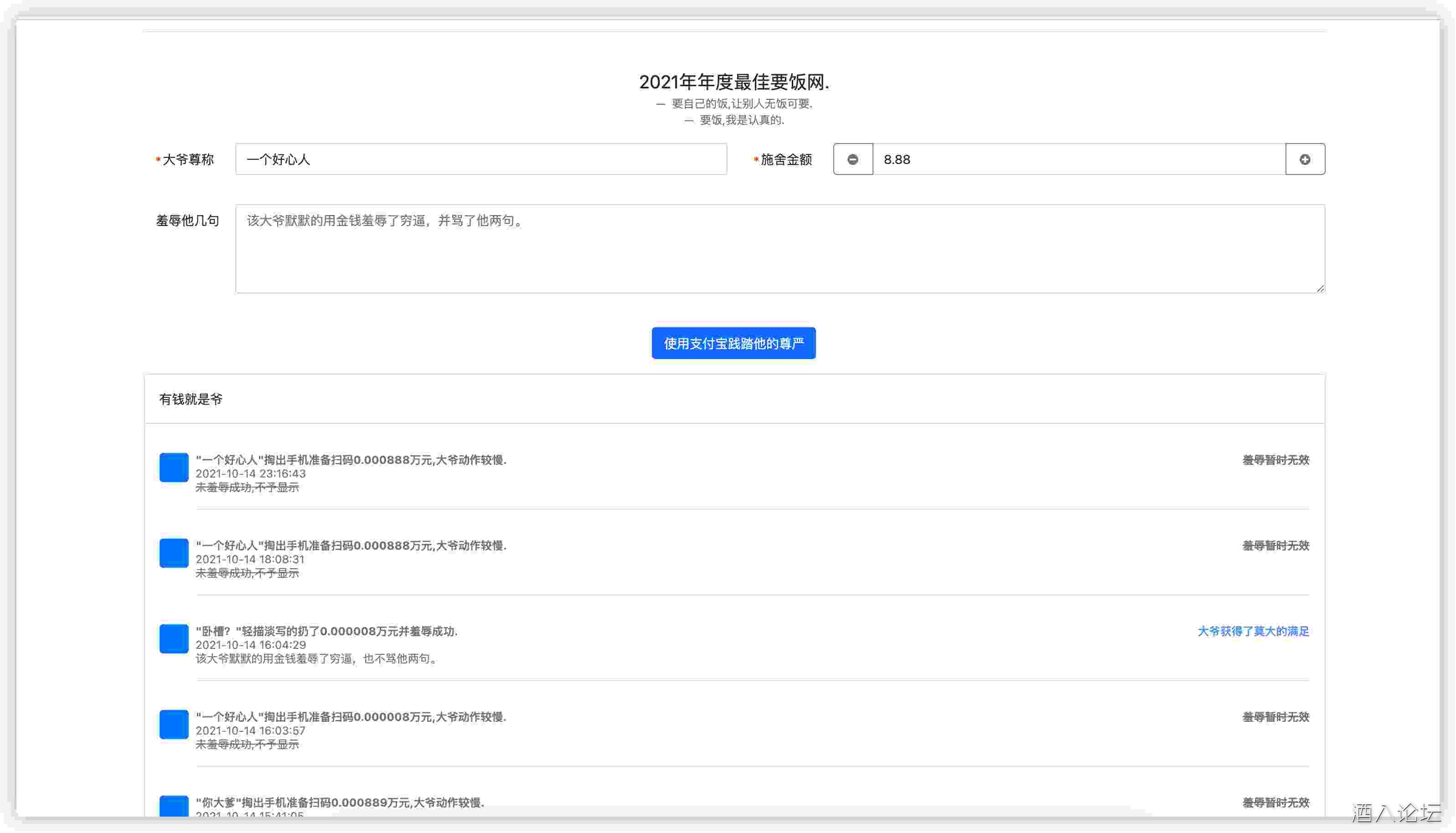
基于.net 前后端分离,前端使用blazor
根目录下面填写支付宝相关信息
"AppSettings": {
"ALIPAY_Protocol": "https",
"ALIPAY_GatewayHost": "openapi.alipay.com",
"ALIPAY_AppId": "",///应用ID
"ALIPAY_SignType": "RSA2",
"ALIPAY_MerchantPrivateKey": "",//应用私钥
"ALIPAY_AlipayPublicKey": "",//阿里公钥
"ALIPAY_NotifyUrl": "" //填写你的网站地址(不要带最后的斜杆),比如<jin class="jinsom-post-link" type="link" data="http://www.baidu.com" onclick="jinsom_post_link(this);"><i class="fa fa-link"></i> 链接</jin>比如<jin class="jinsom-post-link" type="link" data="https://www.jd.com" onclick="jinsom_post_link(this);"><i class="fa fa-link"></i> 链接</jin>
}
"BlazorMode": "server", // server or wasm
后台登录密码
admin
000000
后台路径/login
|
上一篇:华侨精绘皮肤模块2.7下一篇:小火影H5一键端+多区+跨服+后台
|